Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- java
- 스프링 핵심 원리
- AOP
- 김영한
- 스프링 핵심 기능
- Exception
- 그리디
- jpa
- SpringBoot
- spring
- 백준
- http
- 인프런
- Proxy
- transaction
- springdatajpa
- 자바
- 스프링
- db
- JPQL
- kotlin
- pointcut
- Servlet
- Android
- Greedy
- Thymeleaf
- 알고리즘
- Spring Boot
- QueryDSL
- JDBC
Archives
- Today
- Total
개발자되기 프로젝트
비 로그인 사용자 처리 본문
1. 로그인 한 사용자만 글 작성 가능.
- 현재 로그인 없이 글 작성 화면으로 접속을 시도하면 에러가 발생한다.
- Session에서 로그인 정보를 가져와서 접속 정보를 보여주는데, 이 때 세션이 없으니,
- memberId가 없어서 발생하는 문제이다.
- 이 말은 단순 조회도 안된다는 얘기다.. ㅋㅋㅋㅋ 실제로도 안된다.
aused by: org.attoparser.ParseException: Exception evaluating SpringEL expression:
"member.userId" (template: "post/addform" - line 18, col 26)
2. PostController
- 비 로그인 Guest가 접속하는 경우 Guest계정을 만들어서 return 해주자.
@GetMapping
public String posts(Model model, HttpServletRequest request) {
MemberDto loginMemberDto = getLoginMember(request);
List<Post> posts = postService.findAll();
List<PostDto> postsDto = getPostDtos(posts);
loginMemberDto = checkAndReturnNonLoginGuest(loginMemberDto);
model.addAttribute("member", loginMemberDto);
model.addAttribute("posts", postsDto);
model.addAttribute("searchForm", new SearchForm());
return "post/posts";
}
private MemberDto checkAndReturnNonLoginGuest(MemberDto loginMemberDto) {
if (loginMemberDto == null){
log.info("비 로그인 사용자 접속");
loginMemberDto = new MemberDto();
loginMemberDto.setUserId("guest");
}
return loginMemberDto;
}- 게시글 등록, 삭제 등에 직접 접속하는 경우 "/posts"로 redirect 시켜버림.
3. View
- 조건에 따른 비활성화를 위해 th:disabled 활용
- Guest일 경우 게시글 등록 버튼을 비활성화
<div class="col">
<button class="btn btn-primary float-end"
onclick="location.href='addForm.html'"
th:onclick="|location.href='@{/posts/new/form}'|"
type="button" th:disabled="${member.userId}=='guest'">게시글 등록</button>
</div>- Guest일 경우 댓글 등록 비활성화
<div class="input-group mb-3; form-group">
<input type="text" class="form-control" th:field="*{content}" id="commentString" placeholder="댓글 입력" aria-label="Recipient's username" aria-describedby="button-addon2">
<button class="btn btn-outline-primary" type="submit" id="button-addon2" th:disabled="${member.userId}=='guest'">입력</button>
</div>
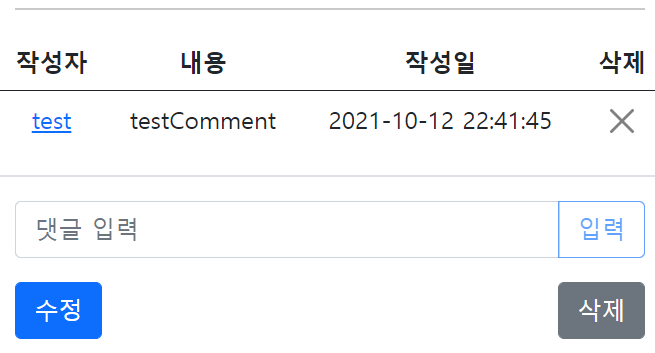
4. 결과
- guest인 경우 "게시글 등록"버튼 비활성화

- 직접 "/posts/new/form"에 접속하는 경우
- "/posts"로 redirect 시켜버림.

- 댓글 작성도 비활성화 시킴.

5. 앞으로
est용 data 서버시작할 때 DB에 올리기Listener
createdAt, updatedAt등
게시글에 작성자 표시view 정리게시글 검색- 검색 옵션 추가 : 작성자, 제목 구분
영속성 전이 설정게시글 삭제회원 탈퇴
댓글 삭제 버튼글 수정 기능 추가- 대댓글
- 검증 & 예외처리
회원 가입시 필수 정보 지정.특수문자, 공백 검증 등(email 형식?)- Spring제공 Validator로 변경.
- 인증처리
로그인한 사용자만 글 & 댓글 작성 가능.- 본인이 작성한 글, 댓글만 수정/삭제 가능
- 관리자는 모든 권한
- 예외처리
- 페이징 처리
- 컬렉션 조회 최적화
6. GitHub: 211011 Handling NonLogin Guest
GitHub - bsh6463/blog
Contribute to bsh6463/blog development by creating an account on GitHub.
github.com
'Project > 블로그 게시판 만들기' 카테고리의 다른 글
| 관리자 권한 (0) | 2021.10.14 |
|---|---|
| 인증처리 - 본인이 작성한 것만.. (0) | 2021.10.13 |
| 특수문자 및 공백 검증 (0) | 2021.10.12 |
| 회원가입시 검증 기능 추가 - 검증 직접 처리 (0) | 2021.10.12 |
| 글 수정 기능 추가 (0) | 2021.10.10 |
Comments




