
grab301kd 지금 바로 시작하세요
👉grab301kd 1등 제품👈
목차
grab301kd 추천 순위
안녕하세요.
오늘은 grab301kd 최고로 인기 있는 제품들을 소개드리려고 합니다.
올해 기준 판매량이 가장 많고 긍정적인 후기가 많은 상품들로 엄선해 보았습니다.
grab301kd 추천 상품들을 확인해보세요!
grab301kd 추천 TOP10
품절 또는 제품 없음 시 아래 최신 상품 보러가기를 클릭해주세요
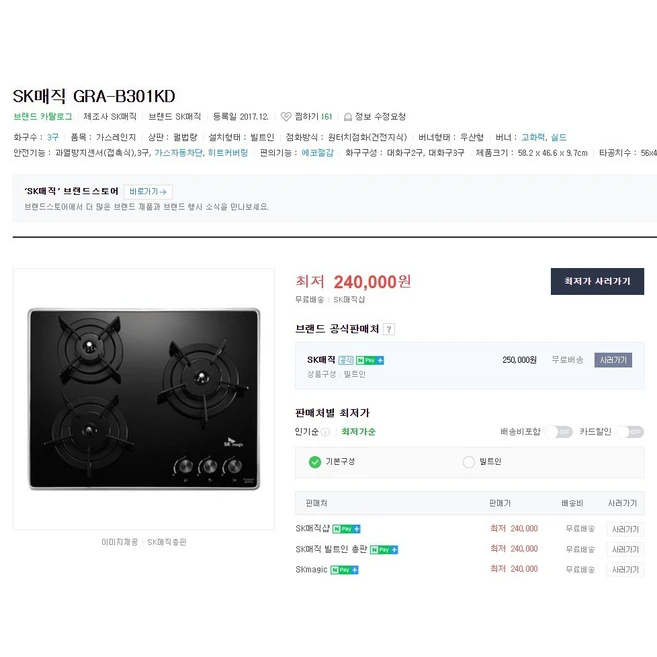
 SK매직 빌트인 매립형 블랙펄 3구 가스레인지 GRAB301K/GRAB300KA 560X440, B301KD(건전지형)★★★★★ 최저가 234,000원  |
 쿠첸 FLEX 대화구 IH 인덕션 3구 + 스탠드케이스 150mm 방문설치, CEO-C5IF3A0NBA, 프리스탠딩★★★★★ 최저가 389,000원  |
 [전국설치/가스연결가능] SK매직 3구 가스렌지 빌트인 가스쿡탑 레인지 건전지식 GRAB301K 타공사이즈 560X440, LNG, 배송만★★★★★ 최저가 235,000원  |
 [당일출고/방문설치가능] 나비엔매직 GRB7003N 매립형 3구 빌트인 가스쿡탑 블랙펄코팅 560X430 440 (구SK매직 GRAB3218D), LNG, 택배배송, 건전지형★★★★★ 최저가 165,000원  |
 쿠첸 SMART 하이브리드 레인지 3구 방문설치, CIR-C3S3410DSBE, 빌트인★★★★★ 최저가 366,010원  |
 린나이 가스레인지 2구 신제품 크림화이트 가스렌지 전면건전지, LNG, 택배발송★★★★★ 최저가 146,900원  |
 SK매직 빌트인 매립형 스테인레스 3구 쿡탑 가스레인지 (AC 코드타입) GRAB322K, LPG, GRAB322KA★★★★★ 최저가 210,000원  |
 SK매직 2구 3구 4구 빌트인가스렌지 가스쿡탑 GRAB221K 외, LPG, GRA-B301KD★★★★★ 최저가 160,000원  |
 쿠첸 FLEX 대화구 전기레인지 3구, CEO-C5IF3A0NBA, 빌트인★★★★★ 최저가 348,710원  |
 [전국설치/가스연결가능] SK매직 3구 가스렌지 빌트인 가스쿡탑 레인지 전기코드식 GRAB300K 560x440, LNG, GRAB300KA(전기코드식)★★★★★ 최저가 259,000원  |
grab301kd BEST 제품 포스팅을 끝까지
읽어주셔서 진심으로 감사드립니다.
오늘도 즐겁고 행복한 하루되셨으면 좋겠습니다!
grab301kd 추천 연관 키워드
상표권 게시물 삭제는 댓글 또는 구글폼을 이용하시면 됩니다.
⭐게시물 삭제 요청⭐
맺음말
1위 추천 제품은 SK매직 빌트인 매립형 블랙펄 3구 가스레인지 GRAB301K/GRAB300KA 560X440, B301KD(건전지형) 입니다.
2위 추천 제품은 쿠첸 FLEX 대화구 IH 인덕션 3구 + 스탠드케이스 150mm 방문설치, CEO-C5IF3A0NBA, 프리스탠딩 입니다.
3위 추천 제품은 [전국설치/가스연결가능] SK매직 3구 가스렌지 빌트인 가스쿡탑 레인지 건전지식 GRAB301K 타공사이즈 560X440, LNG, 배송만 입니다.
4위 추천 제품은 [당일출고/방문설치가능] 나비엔매직 GRB7003N 매립형 3구 빌트인 가스쿡탑 블랙펄코팅 560X430 440 (구SK매직 GRAB3218D), LNG, 택배배송, 건전지형 입니다.
5위 추천 제품은 쿠첸 SMART 하이브리드 레인지 3구 방문설치, CIR-C3S3410DSBE, 빌트인 입니다.
좋은 상품 선택하셔서 즐거운 쇼핑 되시길 바랍니다.

