Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- pointcut
- kotlin
- Servlet
- Exception
- 김영한
- 스프링
- 스프링 핵심 기능
- Android
- SpringBoot
- spring
- AOP
- Spring Boot
- JDBC
- 자바
- java
- QueryDSL
- http
- 알고리즘
- 스프링 핵심 원리
- springdatajpa
- Proxy
- jpa
- 인프런
- 백준
- db
- 그리디
- JPQL
- transaction
- Thymeleaf
- Greedy
Archives
- Today
- Total
개발자되기 프로젝트
[TypeConverter] Spring 제공 Formatter 본문
- 스프링은 자바에서 기본으로 제공하는 타입들에 대해 수 많은 포맷터를 기본으로 제공
- Formatter 인터페이스의 구현 클래스에는 수 많은 날짜나 시간 관련 포맷터가 제공됨.
- 그런데 포맷터는 기본 형식이 지정되어 있기 때문에,
- 객체의 각 필드마다 다른 형식으로 포맷을 지정하기는 어려움.
1. Spring 제공 Formatter
- @Annotaion 기반으로 원하는 형식을 지정
- @NumberFormat : 숫자 관련 형식 지정 포맷터 사용, NumberFormatAnnotationFormatterFactory
- @DateTimeFormat : 날짜 관련 형식 지정 포맷터 사용, Jsr310DateTimeFormatAnnotationFormatterFactory
2. Controller
@Controller
public class FormatterController {
@GetMapping("/formatter/edit")
public String formatterForm(Model model){
Form form = new Form();
form.setNumber(10000);
form.setLocalDateTime(LocalDateTime.now());
model.addAttribute("form", form);
return "formatter-form";
}
@PostMapping("/formatter/edit")
public String formatterEdit(@ModelAttribute Form form){
//@ModelAttribute가면 model에 남아주는거 포함됨.
return "formatter-view";
}
@Data
static class Form{
@NumberFormat(pattern = "###,###")
private Integer number;
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private LocalDateTime localDateTime;
}
}- Integer, LocalDateTIme에 @NumberFormat, @DateTimeFormat을 적용할 수 있다.
3. formatter-form.html
- th:field를 적용하면 conversionService 실행됨.(converter, formatter)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form th:object="${form}" th:method="post">
number <input type="text" th:field="*{number}"><br/>
localDateTime <input type="text" th:field="*{localDateTime}"><br/>
<input type="submit"/>
</form>
</body>
</html>
4. formatter-view.html
- ${{...}}을 사용하면 conversionService 사용됨.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>${form.number}: <span th:text="${form.number}" ></span></li>
<li>${{form.number}}: <span th:text="${{form.number}}" ></span></li>
<li>${form.localDateTime}: <span th:text="${form.localDateTime}" ></span></li>
<li>${{form.localDateTime}}: <span th:text="${{form.localDateTime}}" ></span></li>
</ul>
</body>
</html>
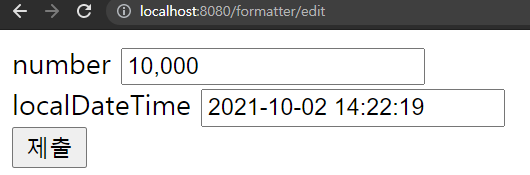
5. 결과
- 지정한 형식대로 변환이 되었다.


6. 주의
- 컨버터를 사용하든, 포맷터를 사용하든 등록 방법은 다르지만,
- 사용할 때는 컨버전 서비스를 통해서 일관성 있게 사용할 수 있음.
- 메시지 컨버터( HttpMessageConverter )에는 컨버전 서비스가 적용되지 않는다.
- 특히 객체를 JSON으로 변환할 때 메시지 컨버터를 사용하면서 이 부분을 많이 오해함.
- HttpMessageConverter 의 역할은 HTTP 메시지 바디의 내용을 객체로 변환하거나
- 객체를 HTTP 메시지 바디에 입력하는 것이다.
- 예를 들어서 JSON을 객체로 변환하는 메시지 컨버터는 내부에서 Jackson 같은 라이브러리를 사용한다.
- 객체를 JSON으로 변환한다면 그 결과는 해당 라이브러리에 달린 것이다.
- 따라서 JSON 결과로 만들어지는 숫자나 날짜 포맷을 변경하고 싶으면
- 해당 라이브러리가 제공하는 설정을 통해서 포맷을 지정해야 한다. ㅋㅋㅋㅋㅋ
- 결과적으로 이것은 컨버전 서비스와 전혀 관계가 없다.
- 컨버전 서비스는 @RequestParam , @ModelAttribute , @PathVariable , 뷰 템플릿 등에서 사용
7. GitHub : 211002 @NumberFormat, @DateTimeFormat
GitHub - bsh6463/TypeConverter
Contribute to bsh6463/TypeConverter development by creating an account on GitHub.
github.com
'인프런 > [인프런] 스프링 MVC 2' 카테고리의 다른 글
| [File업로드] Servlet & File업로드 1 (0) | 2021.10.02 |
|---|---|
| [File 업로드] 파일 업로드 (0) | 2021.10.02 |
| [TypeConverter] WebApplication, Formatter 적용 (0) | 2021.10.02 |
| [TypeConverter] Formatter, ConversionService (0) | 2021.10.02 |
| [TypeConverter] Formatter (0) | 2021.10.02 |
Comments



