Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Exception
- Spring Boot
- 백준
- JPQL
- QueryDSL
- 김영한
- 스프링
- 스프링 핵심 기능
- 인프런
- Servlet
- db
- 스프링 핵심 원리
- SpringBoot
- java
- Greedy
- Proxy
- springdatajpa
- pointcut
- kotlin
- spring
- jpa
- 자바
- JDBC
- 그리디
- Thymeleaf
- Android
- AOP
- http
- 알고리즘
- transaction
Archives
- Today
- Total
개발자되기 프로젝트
HttpServletResponse - 기본 사용법 본문
1. HttpServletReponse의 역할
- 응답 메시지 생성
- 편의기능 제공
2. HTTP 응답 메시지 생성
- HTTP 응답코드 지정
- 200, 400, 500, 401..
- 헤더 생성
- 바디 생성
3. 편의기능
- Content-Type, 쿠키, Redirect
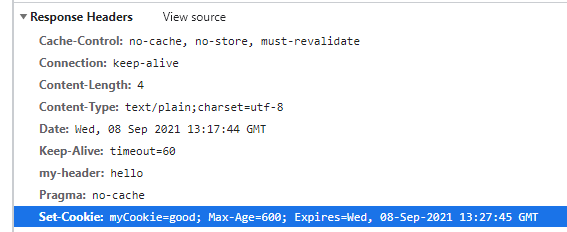
4. 헤더 생성
@WebServlet(name = "ResponseHeaderServlet", urlPatterns = "/response-header")
public class ResponseHeaderServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//[status-line] 응답코드
response.setStatus(HttpServletResponse.SC_OK);
//[response-header]
response.setHeader("Content-Type", "text/plain;charset=utf-8");
response.setHeader("Cache-Control", "no-cache, no-store, must-revalidate");//캐시무효화
response.setHeader("Pragma", "no-cache");//과거버전 캐시 무효화
response.setHeader("my-header", "hello");
PrintWriter writer = response.getWriter();
writer.println("ok");
}
}* 참고) 캐시 무효화 : https://bsh-developer.tistory.com/200?category=1039343

캐시 무효화하는 방법
1. 확실한 캐시 무효화가 가능한 응답 브라우저가 임의로 캐시하는 경우가 있음 만약 이 페이지는 진짜 캐시 되면 안돼!!!!멈춰!! 하고싶으면 아래 헤더 필요함. Cache-Control: no-cache, no-store, must-reval
bsh-developer.tistory.com
5. Content 편의 메서드
- Contentlength는 생략하면 자동 생성됨.
private void content(HttpServletResponse response) {
//Content-Type: text/plain;charset=utf-8
//Content-Length: 2
//response.setHeader("Content-Type", "text/plain;charset=utf-8");
response.setContentType("text/plain");
response.setCharacterEncoding("utf-8");
//response.setContentLength(2); //(생략시 자동 생성)
}
6. 쿠키 편의 메서드
2021.08.04 - [인프런/[인프런]모든 개발자를 위한 HTTP 웹 기본 지식] - Header - 쿠키
Header - 쿠키
Set - Cookie: 서버에서 클라이언트로 쿠키 전달(응답) Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달. 0. Stateless, Connectionless HTTP의 특징은 Stateless, Connectionless..
bsh-developer.tistory.com
private void cookie(HttpServletResponse response) {
//Set-Cookie: myCookie=good; Max-Age=600;
//response.setHeader("Set-Cookie", "myCookie=good; Max-Age=600");
Cookie cookie = new Cookie("myCookie", "good");
cookie.setMaxAge(600); //600초
response.addCookie(cookie);
}- 쿠키 객체 생성
- reponse.addCokie(쿠키) 사용 ㅋㅋ

7. redirect 편의 메서드
- setHeader를 사용하는 경우
- /basic/hello-form.html 여기로 redirection해봄
private void redirect(HttpServletResponse response) throws IOException {
//Status Code 302
//Location: /basic/hello-form.html //여기로 가버렷
response.setStatus(HttpServletResponse.SC_FOUND); //302
response.setHeader("Location", "/basic/hello-form.html");
//response.sendRedirect("/basic/hello-form.html");
}

- sendRedirect 사용하는 경우 ㅋㅋㅋㅋ 간단함
private void redirect(HttpServletResponse response) throws IOException {
//Status Code 302
//Location: /basic/hello-form.html //여기로 가버렷
//response.setStatus(HttpServletResponse.SC_FOUND); //302
//response.setHeader("Location", "/basic/hello-form.html");
response.sendRedirect("/basic/hello-form.html");
}
8. message Body
//[Message Body]
PrintWriter writer = response.getWriter();
writer.println("ok");
9. GitHub : 210908 HttpServletResponse
GitHub - bsh6463/MVC1
Contribute to bsh6463/MVC1 development by creating an account on GitHub.
github.com
'인프런 > [인프런] 스프링 MVC 1' 카테고리의 다른 글
| HTTP 응답 데이터 - API JSON (0) | 2021.09.08 |
|---|---|
| HTTP 응답 데이터 - 단순 텍스트, HTML (0) | 2021.09.08 |
| HTTP 요청 데이터 - API 메시지 바디 - JSON (0) | 2021.09.08 |
| HTTP 요청 데이터 - API 메시지 바디 - 단순 텍스트 (0) | 2021.09.08 |
| HTTP 요청 데이터 - POST HTML Form (0) | 2021.09.08 |
Comments




