Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Android
- 스프링
- http
- Spring Boot
- 백준
- 스프링 핵심 기능
- Thymeleaf
- spring
- springdatajpa
- Proxy
- pointcut
- 그리디
- 알고리즘
- JPQL
- 인프런
- AOP
- jpa
- java
- SpringBoot
- QueryDSL
- Exception
- JDBC
- 김영한
- Greedy
- Servlet
- db
- kotlin
- 스프링 핵심 원리
- 자바
- transaction
Archives
- Today
- Total
개발자되기 프로젝트
[Firebae] Firebase 사용하기, 익명 로그인 본문
1. dependancy 추가
- project단위
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
}
dependencies {
...
// Add this line
classpath 'com.google.gms:google-services:4.3.10'
}
}
allprojects {
...
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
...
}
}
- module단위
apply plugin: 'com.google.gms.google-services'
dependencies {
// Import the Firebase BoM
implementation platform('com.google.firebase:firebase-bom:29.2.1')
// Add the dependency for the Firebase SDK for Google Analytics
// When using the BoM, don't specify versions in Firebase dependencies
implementation 'com.google.firebase:firebase-analytics-ktx'
// Add the dependencies for any other desired Firebase products
// https://firebase.google.com/docs/android/setup#available-libraries
}
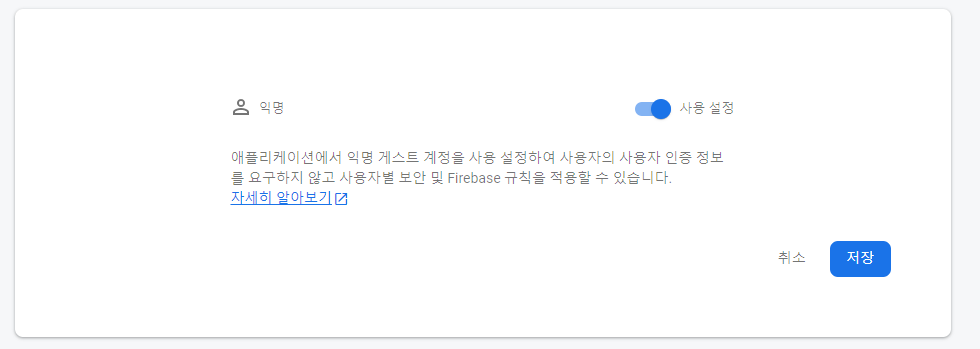
2. 익명 로그인 설정



3. 익명로그인 사용을 위한 의존성 추가
- module 수준
implementation 'com.google.firebase:firebase-auth'
4. 익명로그인 사용
아래 구글 문서 참고
https://firebase.google.com/docs/auth/android/anonymous-auth?hl=ko
Android에서 익명으로 Firebase에 인증 | Firebase Documentation
Join Firebase at Google I/O 2022 live from Shoreline Amphitheatre and online May 11-12. Register now 의견 보내기 Android에서 익명으로 Firebase에 인증 Firebase 인증을 사용하면 임시 익명 계정을 생성 및 사용하여 Firebase에
firebase.google.com
간단한 예시
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.widget.Button
import android.widget.Toast
import com.google.firebase.auth.FirebaseAuth
import com.google.firebase.auth.ktx.auth
import com.google.firebase.ktx.Firebase
class MainActivity : AppCompatActivity() {
private lateinit var auth: FirebaseAuth
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// ...
// Initialize Firebase Auth
auth = Firebase.auth
val btn = findViewById<Button>(R.id.noEmailLoginBtn)
btn.setOnClickListener {
//익명 로그인 사용
auth.signInAnonymously()
.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
val user = auth.currentUser
Log.d("MainActivity", user!!.uid)
} else {
// If sign in fails, display a message to the user.
Toast.makeText(baseContext, "Authentication failed.", Toast.LENGTH_SHORT).show()
}
}
}
}
}앱 실행 후 익명 로그인 시 firebaes에서 확인 가능

'인프런 > [인프런] 앱 8개를 만들면서 배우는 안드로이드 코틀린' 카테고리의 다른 글
| [Android] Dialog띄우기 (0) | 2022.03.22 |
|---|---|
| [Firebase] 이메일/비밀번호 로그인 (0) | 2022.03.22 |
| [Android] Fragment, Navigation (0) | 2022.03.20 |
| [Android] RecyclerView (0) | 2022.03.20 |
| [Android] ListView 복습 (0) | 2022.03.20 |
Comments

